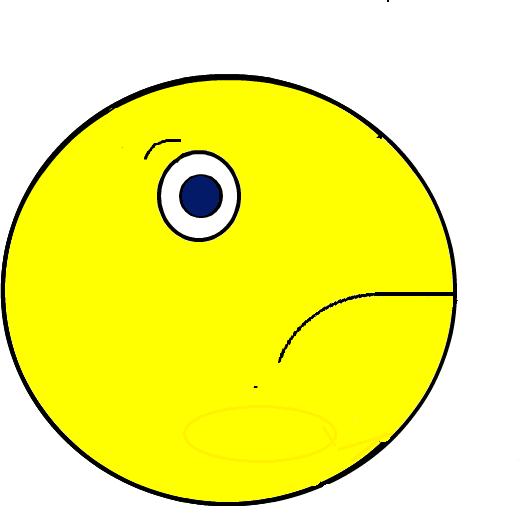
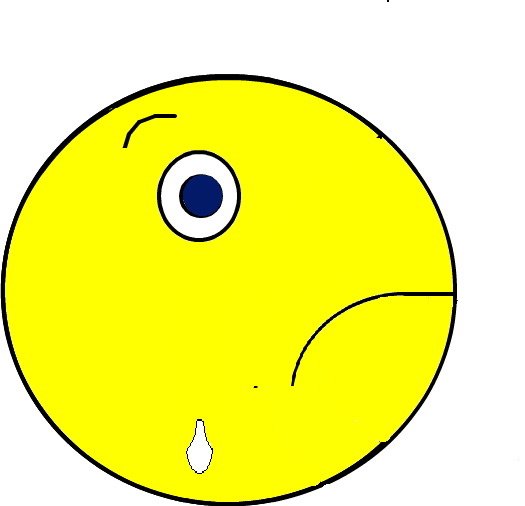
The next scene in our Fís film involved the “teacher” spotting the PacMan character and blocking his path to the decimal point. The PacMan frowns and sheds a tear. To create this animation the children decided to duplicate and edit the PacMan character. The beauty with creating animations with Scratch is that it is possible to achieve the same results using different methods. Lets have a look at the scene.
The children created the costumes required for the PacMan to frown and shed a tear.
This sequence would also use the costumes from the earlier scene.
Here is the Scratch coding the children used to create the animation.
Drawing the animation frame by frame is the traditional way of creating an animation. It would also have been possible to have the PacMan shed a tear by creating the tear as another sprite and coding it to appear/glide and disappear at the right time and location – some children prefer to code and some children prefer to draw.
Scratch is free to download. The Scratch Offline Editor can be downloaded here.
https://uploads.scratch.mit.edu/scratch2download/
The second part of this scene involves the PacMan jumping up and down with excitement when he sees the dot again but then turning around and walking away dejected when the “teacher” orders him off the screen. Lets have a look at this.
The children needed to duplicate and edit a few more costumes for this part. The coding for this part will also involve a broadcast – this allows two actions to happen at once.